
Sonia Ruiz
👩🏻💻 Frontend Developer en Secuoyas
 @Yune__vk
@Yune__vk
YuneVK

👩🏻💻 Frontend Developer en Secuoyas
 @Yune__vk
@Yune__vk
YuneVK

👍 +90%
👍 +95%
¡Bonus! max(), min(),
clamp()
y funciones trigonométricas
🤷🏻 +70%
🤷🏻 +85%
👎 0%
👎 0%
👎 0%
🤷🏻 +85%
👎 0%
👎 "90%"
👍 +90%
🤷🏻 +85%
👍 +90%
🤷🏻 +75%

🤷🏻 +85%
👍 +95%

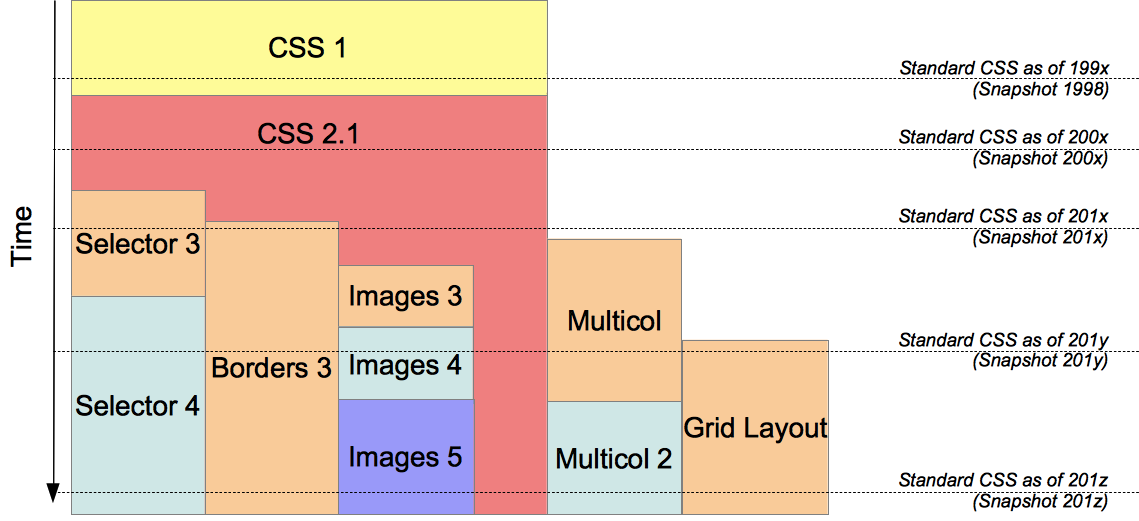
👉 W3C CSS Current Work www.w3.org/Style/CSS/current-work
👉 What’s next for CSS?cssdb.org
👉 State of CSS2019.stateofcss.com
 @Yune__vk
@Yune__vk
YuneVK